Hoofdstuk 16: Javascript en PHP16.2 Formulieren
Hoe je de standaard dingen met formulieren kunt coderen in een html-document kun je nalezen bij html-codes
voor formulieren |
| Event | Betekenis |
| onClick | als het element aangeklikt wordt |
| onFocus | als het element de focus krijgt |
| onBlur | als het element de focus verliest |
| onChange | als de waarde van het element verandert |
| onSelect | als tekst in een element geselecteerd wordt |
| onKeyPress | als er op een toets wordt gedrukt, en de cursor staat in het element |
| onKeyDown | als er een toets wordt ingedrukt, en de cursor staat in het element |
| onKeyUp | als er een toets wordt losgelaten, en de cursor staat in het element |
| onSubmit | als er een op de submit-button is geklikt |
| onReset | als er een op de reset-button is geklikt |
Tekstvelden kun je m.b.v. de volgende HTML-code maken:
<FORM NAME="formulier">
gebruikersnaam: <INPUT TYPE="text" SIZE="20" NAME="gebruiker">
wachtwoord: <INPUT TYPE="password" NAME="wachtwoord">
</FORM>
gebruikersnaam: <INPUT TYPE="text" SIZE="20" NAME="gebruiker">
wachtwoord: <INPUT TYPE="password" NAME="wachtwoord">
</FORM>
Dan zie je het volgende:
In JavaScript kun je de ingevoerde waarden opvragen m.b.v. de volgende eigenschappen van het tekstvenster:
- De ingevoerde gebruikersnaam krijg je met behulp van de volgende opdracht
document.formulier.gebruiker.value en
het ingevoerde wachtwoord m.b.v. document.formulier.wachtwoord.value
- De opdracht <INPUT TYPE="password" > heeft tot gevolg dat er
een tekstvenster verschijnt,
waar je iets in kunt typen. Maar het verschil met een gewoon tekstvenster (dat je krijgt met de opdracht
<INPUT TYPE="text" >) is dat in dit geval de tekens, die je typt, niet
verschijnen, maar sterretjes.
- Je hoeft niet beslist met zelf-gegeven namen te werken, want
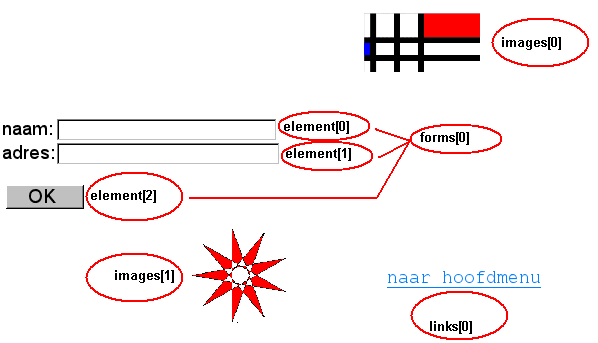
de ingevoerde gebruikersnaam krijg je ook m.b.v. document.form[0].element[0].value , en
het ingevoerde wachtwoord m.b.v. document.form[0].element[1].value.
Javascript geeft zelf nummers. Het eerste formulier dat in een document voorkomt is form[0], het tweede form[1], enz.
En het eerste formulier-element is element[0], het tweede is element[1] en het derde is element[2], enz.
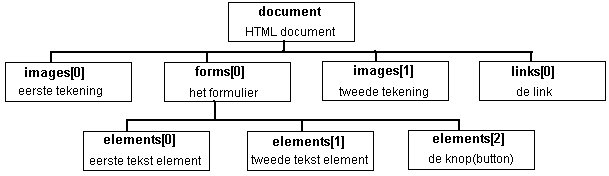
Trouwens, ook afbeeldingen, links, en andere elementen krijgen een nummer, zie de figuur hier onder.
en de hiërarchie (dat is de volgorde van belangrijkheid, en ook de volgorde waarin ze achter elkaar genoteerd moeten worden) van de objecten zie je hier.
(we passen het hier toe op het tekstvenster document.formulier.gebruiker, uit het voorbeeld hier boven)
| eigenschap/methode | betekenis |
| document.formulier.gebruiker.disabled = true | er kan niets worden ingevoerd in dit venster |
| a = document.formulier.gebruiker.value | de variabele a bevat dan de tekst die is ingevoerd in het tekstvenster |
| document.formulier.gebruiker.value = "tekst" | Het tekstvenster zal de betreffende tekst bevatten |
| document.formulier.gebruiker.focus() | zorgt er voor dat de focus op het tekstvenster staat, dus dat de cursor er in staat |
| a = document.formulier.elements.length | de variabele a bevat dan het aantal elementen van het formulier |
In het volgende voorbeeld verschijnt een sommetje op het scherm, en dan kan een antwoord worden ingevuld.
Als er op de button met "Controleer" wordt geklikt verschijnt er "goed" of "fout" in een venstertje.
Oefening 9
Zorg er voor dat je een html-document zoals hieronder.En probeer het uit.
<HTML>
<HEAD>
<TITLE>Oefening 9 Javascript</TITLE>
<SCRIPT LANGUAGE="JavaScript">
function som()
{
// het sommetje wordt in het tekstvenster geplaatst
document.formulier.som.value = "37 + 24 = ";
}
function test()
{
// de variabele invoer bevat het ingevulde antwoord
var invoer = formulier.antwoord.value;
if (invoer==61))
{alert ("Goedzo!");}
else
{alert ("Fout!");}
}
</script>
</head>
<body onLoad="som()" >
<form name="formulier">
Vul in:
<input type="text" name="som">
<input type="text" name="antwoord" value="">
<input type="button" value="Controleer" onClick="test()">
</form>
</body>
</html>
<HEAD>
<TITLE>Oefening 9 Javascript</TITLE>
<SCRIPT LANGUAGE="JavaScript">
function som()
{
// het sommetje wordt in het tekstvenster geplaatst
document.formulier.som.value = "37 + 24 = ";
}
function test()
{
// de variabele invoer bevat het ingevulde antwoord
var invoer = formulier.antwoord.value;
if (invoer==61))
{alert ("Goedzo!");}
else
{alert ("Fout!");}
}
</script>
</head>
<body onLoad="som()" >
<form name="formulier">
Vul in:
<input type="text" name="som">
<input type="text" name="antwoord" value="">
<input type="button" value="Controleer" onClick="test()">
</form>
</body>
</html>
 16.2.2 Radiobuttons en
aanvinkvakken.
16.2.2 Radiobuttons en
aanvinkvakken.
Met een radio-knoppen (ook wel keuzerondjes genoemd) kun je uit twee of meer mogelijkheden kiezen.Er kan maar één optie worden gekozen. Als je op een keuzerondje klikt verschijnt er een punt in. Als je daarna op een andere klikt verschijnt daar een punt in en verdwijnt de punt uit de eerste.
Radio-knoppen maak je met de volgende code:
Klik op het rondje voor je profiel: <BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="CM" > CM<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="EM" > EM<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="NG" > NG<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="NT" > NT<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="CM" > CM<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="EM" > EM<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="NG" > NG<BR>
<INPUT TYPE="radio" NAME="profiel" VALUE="NT" > NT<BR>
Dan zie je het volgende:
Op welke van de vier keuzerondjes is geklikt kun je opvragen m.b.v. formulier.profiel[i].checked
(of, als de radiobuttons bijv. het vierde element van het formulier vormen, m.b.v. formulier.elements[3,i].checked, en in plaats van checked mag je ook status gebruiken )
Als CM is aangevinkt dan heeft formulier.profiel[0].checked de waarde true, en de rest de waarde false.
Als EM is aangevinkt dan heeft formulier.profiel[1].checked de waarde true, en de rest de waarde false.
Als NG is aangevinkt dan heeft formulier.profiel[2].checked de waarde true, en als NT is aangevinkt dan heeft formulier.profiel[3].status de waarde true
Je kunt er ook voor zorgen dat er een Javascript-functie wordt uitgevoerd als je op een keuzerondje klikt, bijv. met de volgende code:
<INPUT TYPE="radio" NAME="profiel" VALUE="CM" onClick="voeruit()"> CM
Bij radiobuttons horen de volgende eigenschappen en methoden:
(we passen het hier toe op de radiobuttons document.formulier.profiel, uit het voorbeeld hier boven)
| eigenschap/methode | betekenis |
| a = document.formulier.profiel[i].value | de variabele a bevat dan de waarde van de button (die achter value is ingevoerd bij de code voor de radiobutton) |
| a = document.formulier.profiel[i].checked | de variabele a is true als er op de i+1-de button is geklikt en anders false |
| document.formulier.profiel[i].checked = true | simuleert het klikken op de de i+1-de button, er verschijnt een punt in |
| document.formulier.profiel[i].focus() | zorgt er voor dat de focus op keuzerondje nr. i+1 staat |
| a = document.formulier.profiel.length | de variabele a bevat dan het aantal keuzerondjes |
Met behulp van aanvinkvakken kun je, net als bij radiobuttons, uit twee of meer mogelijkheden kiezen.
Maar nu kunnen er meerdere worden aangevinkt.
Aanvinkvakken maak je met de volgende code:
Klik op het vakje om aan te geven welke hobby's je hebt: <BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="voetbal" > voetbal<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="tennis" > tennis<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="zwemmen" > zwemmen<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="gitaar" > gitaar<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="voetbal" > voetbal<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="tennis" > tennis<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="zwemmen" > zwemmen<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="gitaar" > gitaar<BR>
Dan zie je het volgende:
Welke van de vier keuzevakjes is aangevinkt kun je opvragen m.b.v. formulier.hobby[i].checked
Als bijvoorbeeld gitaar is aangevinkt dan heeft formulier.hobby[3].checked de waarde true
Bij aanvinkvakken horen dezelfde eigenschappen en methoden als bij radiobuttons.
 16.2.3 Een selectielijst of pull-down menu
16.2.3 Een selectielijst of pull-down menu
Hieronder zie je een selectielijst (ook wel pull-down menu genoemd), maar het doet niets want de bijbehorende Javascript-code
is niet ingevoerd.Zo'n selectielijst krijg je m.b.v. de volgende HTML-code:
<FORM NAME="formulier">
<SELECT NAME="pulldown" size=5 onClick="voeruit()";>
<OPTION VALUE="pagina 1">Pagina 1
<OPTION VALUE="pagina 2">Pagina 2
<OPTION VALUE="pagina 3">Pagina 3
<OPTION VALUE="pagina 4">Pagina 4
<OPTION VALUE="pagina 5">Pagina 5
</SELECT>
</FORM>
<SELECT NAME="pulldown" size=5 onClick="voeruit()";>
<OPTION VALUE="pagina 1">Pagina 1
<OPTION VALUE="pagina 2">Pagina 2
<OPTION VALUE="pagina 3">Pagina 3
<OPTION VALUE="pagina 4">Pagina 4
<OPTION VALUE="pagina 5">Pagina 5
</SELECT>
</FORM>
- Bij een selectielijst, die je maakt mb.v. de tag <SELECT>, moet je de opties in
de lijst maken
m.b.v. de tag <OPTION VALUE=".......">
In Javascript kun je die opvragen m.b.v. formulier.pulldown.options[0], formulier.pulldown.options[1], enz.
- De index van de geselecteerde optie (dus waar je op geklikt hebt) kun je opvragen m.bv.
formulier.pulldown.selectedIndex.
Denk er om dat de eerste optie de waarde 0 heeft !
(we passen het hier toe op de keuzelijst document.formulier.pulldown, uit het voorbeeld hier boven)
| eigenschap/methode | betekenis |
| a = document.formulier.pulldown.options[i].value | de variabele a bevat dan de waarde van de i+1-de optie van de keuzelijst (die achter value is ingevoerd bij de code voor de keuzelijst) |
| a = document.formulier.pulldown.selectedIndex | de variabele a bevat het nummer van de optie (de eerste heeft nummer 0!), die is gekozen. Als er niets is gekozen krijgt a de waarde -1 |
| a = document.formulier.pulldown.options[i].selected | de variabele a is true als de optie is gekozen, anders false |
| document.formulier.pulldown.disabled = true | er kan geen keuze worden gemaakt in de keuzelijst |
| document.formulier.pulldown.focus() | zorgt er voor dat de focus op de keuzelijst staat |
| a = document.formulier.pulldown.length | de variabele a bevat dan het aantal opties van de keuzelijst |
 16.2.4 getElementById
16.2.4 getElementById
Met behulp van Javascript kun je iets in een tekstvenster schrijven, of lezen wat er is ingevoerd.Ook bij andere elementen van een formulier kun je lezen en schrijven m.b.v. Javascript.
Maar er zijn ook mogelijkheden om te lezen en te schrijven, zonder gebruik te maken van formulierelementen.
Je kunt ook lezen van en schrijven in een tabelcel, in een link, in een stukje tekst dat tussen <div> en </div> staat.
Je moet er dan voor zorgen dat die tabelcel, die link, of dat stukje tekst een naam heeft waarnaar verwezen kan worden.
Dat doe je door als attribuut het volgende op te nemen : ID="de_naam"
En in Javascript wordt naar dat element verwezen m.b.v. document.getElementById("de_naam")
Een voorbeeld van een opdracht, die je dan in Javascript kunt geven, is: document.getElementById("tekst1").style.display="none";
Dat heeft dan tot gevolg dat het stukje tekst, met de naam "tekst1" onzichtbaar wordt.
En als je de volgende opdracht geeft: document.getElementById("tekst1").style.display="block"; dan wordt het juist zichtbaar.
(zie het voorbeeld hier onder)
Oefening 10
Maak een html-document zoals hieronder, en probeer het uit.<HTML>
<HEAD>
<TITLE>Oefening 10 JavaScript </TITLE>
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript" >
var a = 0;
function kleur1()
{ document.getElementById("cel2").bgColor="#ff0000"; }
function kleur2()
{ document.getElementById("cel2").bgColor="#0000ff"; }
function kleur3()
{ document.getElementById("link1").style.color='#ff0000'; }
function kleur4()
{ document.getElementById("cel1").style.color="#00ff00"; }
function verdwijn()
{
if (a==0)
{ document.getElementById("tekst1").style.display="none";
a = 1;
}
else
{ document.getElementById("tekst1").style.display="block";
a = 0;
}
}
</SCRIPT>
</HEAD>
<BODY>
Als je met de muis over de linker cel gaat dan wordt de rechter cel rood.<br>
Als je op de linker cel klikt dan wordt de rechter cel blauw.<br>
Als je met de muis over de rechter cel gaat dan worden de letters van de link rood.<br>
Als je op de rechter cel klikt dan worden de letters van de linker cel groen.<br>
En als je op de link klikt dan verdwijnen de bovenste zeven regels tekst.<br>
En als je er dan nog eens op klikt verschijnen ze weer.<br>
Let maar goed op !<br>
<table> <tr> <br>
<td ID="cel1" onMouseOver = "kleur1();" onClick = "kleur2();" > Dit is cel 1 </td> <br>
<td ID="cel2" onMouseOver = "kleur4();" onClick = "kleur3();" > Dit is cel 2 </td><br>
</tr><br>
</table><br>
<A href="test2.htm" ID="link1" onClick="kleur(4); return true;"> Dit is een link </A><br>
</BODY>
</HTML>
<HEAD>
<TITLE>Oefening 10 JavaScript </TITLE>
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript" >
var a = 0;
function kleur1()
{ document.getElementById("cel2").bgColor="#ff0000"; }
function kleur2()
{ document.getElementById("cel2").bgColor="#0000ff"; }
function kleur3()
{ document.getElementById("link1").style.color='#ff0000'; }
function kleur4()
{ document.getElementById("cel1").style.color="#00ff00"; }
function verdwijn()
{
if (a==0)
{ document.getElementById("tekst1").style.display="none";
a = 1;
}
else
{ document.getElementById("tekst1").style.display="block";
a = 0;
}
}
</SCRIPT>
</HEAD>
<BODY>
Als je met de muis over de linker cel gaat dan wordt de rechter cel rood.<br>
Als je op de linker cel klikt dan wordt de rechter cel blauw.<br>
Als je met de muis over de rechter cel gaat dan worden de letters van de link rood.<br>
Als je op de rechter cel klikt dan worden de letters van de linker cel groen.<br>
En als je op de link klikt dan verdwijnen de bovenste zeven regels tekst.<br>
En als je er dan nog eens op klikt verschijnen ze weer.<br>
Let maar goed op !<br>
<table> <tr> <br>
<td ID="cel1" onMouseOver = "kleur1();" onClick = "kleur2();" > Dit is cel 1 </td> <br>
<td ID="cel2" onMouseOver = "kleur4();" onClick = "kleur3();" > Dit is cel 2 </td><br>
</tr><br>
</table><br>
<A href="test2.htm" ID="link1" onClick="kleur(4); return true;"> Dit is een link </A><br>
</BODY>
</HTML>
 16.2.5 Submit
16.2.5 Submit
Als je alle velden voor een formulier klaar hebt dan zet je daaronder de eindtag </form>Maar daarvoor zet je meestal nog een knop waarop VERSTUREN staat, of iets dergelijks.
Die knop maak je op de volgende manier:
<INPUT TYPE="submit" VALUE="Opsturen" name="verzendknop">
Als je als type SUBMIT opgeeft, dan wordt het automatisch een knop om het formulier te verzenden.
Met het VALUE-attribuut bepaal je het opschrift van de knop.
En als je op de submit-knop klikt dan wordt het "script" dat genoemd is bij het ACTION-attribuut van de form-tag (waarmee je het formulier bent begonnen) uitgevoerd, behalve als .... (zie hierna)
Je kunt ook een onClick-attribuut toevoegen, bijvoorbeeld onClick = "controleer_invoer();"
Als je dan op de submit-knop klikt zal de functie controleer_invoer() worden uitgevoerd, en verder zal het formulier verstuurd worden. Behalve als je aan het onClick-attribuut toevoegt: return false
Als je return true toevoegt zal het wel verstuurd worden.
Meestal wordt er dan gebruik gemaakt van een functie met een zogenaamde terugkeerwaarde.
Hier onder zie je een voorbeeld waarbij een functie testnaam() voorkomt. Die functie levert de terugkeerwaarde false op als er geen naam van minstens twee tekens is ingevuld, en als er wel een naam is ingevuld krijg je de terugkeerwaarde true
En daarom kan de submit-knop als volgt gemaakt worden:
<INPUT TYPE="submit" VALUE="Opsturen" onClick="return testnaam();">
Maar de functie, die ervoor zorgt dat de naam wordt gecontroleerd voor verzending, kan ook in de form-knop worden aangeroepen. Namelijk op de volgende manier:
<FORM ACTION="...." NAME="formulier" onSubmit="return testnaam();">
In het volgende voorbeeld wordt er gecontroleerd of er wel een naam is ingevuld:
Oefening 11
Zorg er voor dat je een html-document hebt dat er uit ziet zoals hieronder.En probeer het uit.
<HTML>
<HEAD>
<TITLE>Oefening 11 Javascript</TITLE>
<SCRIPT LANGUAGE="JavaScript">
var invoer = "";
function testnaam()
{
var invoer=document.formulier.naam.value;
if (invoer.length < 2)
{
alert ("Vul een naam van minstens twee tekens in!");
document.formulier.naam.focus();
return false;
}
else
{ return true; }
}
</SCRIPT>
</HEAD>
<BODY>
<FORM ACTION="...." NAME="formulier" onSubmit="return testnaam();">
naam: <INPUT TYPE="text" NAME="naam"> <BR>
<INPUT TYPE="submit" VALUE="Opsturen"><BR>
</FORM>
</BODY>
</HTML>
<HEAD>
<TITLE>Oefening 11 Javascript</TITLE>
<SCRIPT LANGUAGE="JavaScript">
var invoer = "";
function testnaam()
{
var invoer=document.formulier.naam.value;
if (invoer.length < 2)
{
alert ("Vul een naam van minstens twee tekens in!");
document.formulier.naam.focus();
return false;
}
else
{ return true; }
}
</SCRIPT>
</HEAD>
<BODY>
<FORM ACTION="...." NAME="formulier" onSubmit="return testnaam();">
naam: <INPUT TYPE="text" NAME="naam"> <BR>
<INPUT TYPE="submit" VALUE="Opsturen"><BR>
</FORM>
</BODY>
</HTML>
Uitleg:
-
var invoer == "";: hier wordt de variabele invoer gedeclareerd. En het wordt bij de start de lege string.
(Omdat er niets tussen de aanhalingstekens "" staat, is dat de lege string)
- als invoer.length kleiner dan 2 is dan is het geen geldige naam.
- document.formulier.naam.focus(); heeft tot gevolg dat de cursor in het invoervenster wordt gezet, want de naam was niet goed.
- onSubmit="return testnaam();" heeft tot gevolg dat als op de submitknop wordt geklikt de
functie testnaam wordt uitgevoerd. En als die test goed verloopt wordt de waarde true meegegeven, dan staat er eigenlijk:
return true, en dan wordt het formulier verzonden.
Als de test een fout oplevert wordt de waarde false meegegeven, dan staat er eigenlijk: return false, en dan wordt het formulier niet verzonden.


