|
<!doctype html> <html> <head> <style> b { color:#008000; } body { background-color:#99ccff; font-family:Arial, Verdana; font-weight:normal; font-style:italic; font-size:10pt; }
.boven {
</style>text-decoration:overline; } .onder { text-decoration:underline; } .doorhalen { text-decoration:line-through; } .rechtsuitlijnen { text-align:right; } .middenuitlijnen { text-align:center; } .inspringen { text-indent:20pt; } .woordruimte { word-spacing:12pt; } .letterruimte { letter-spacing:2pt; } </head>
<body>
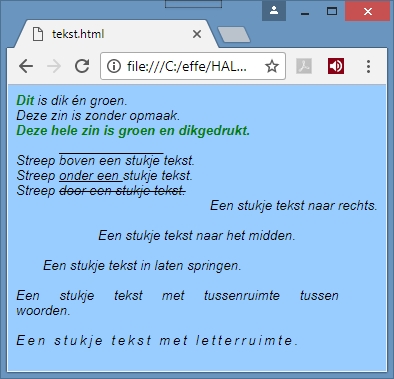
<b>Dit</b> is dik én groen.<br> Deze zin is zonder opmaak.<br> <b>Deze hele zin is groen en dikgedrukt.</b> Streep <span class="boven">boven een stukje </span> tekst.<br> Streep <span class="onder">onder een </span> stukje tekst.<br> Streep <span class="doorhalen">door een stukje tekst.</span><br> <div class="rechtsuitlijnen">Een stukje tekst naar rechts.</div><br> <div class="middenuitlijnen">Een stukje tekst naar het midden.</div><br> <div class="inspringen">Een stukje tekst in laten springen.</div><br> <div class="woordruimte">Een stukje tekst met tussenruimte tussen woorden.</div><br> <div class="letterruimte">Een stukje tekst met letterruimte.</div><br> </body>
</html>
| → |  |