<html>
<head>
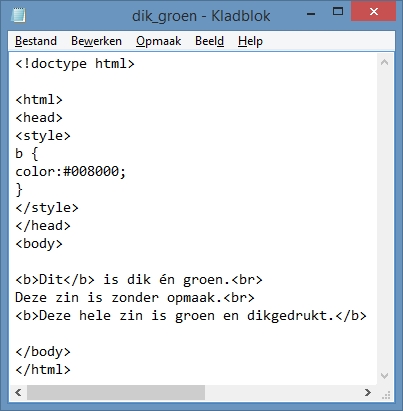
<style>
b {
color:#008000;
}
</style>
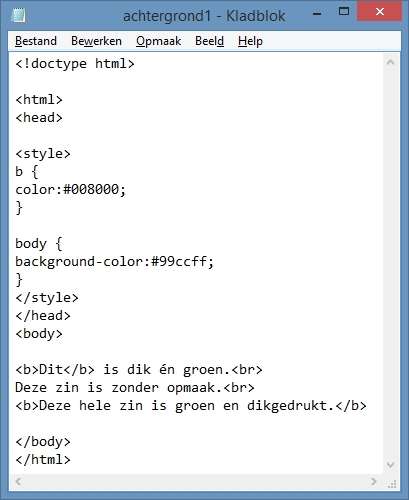
b {
color:#008000;
}
</style>
</head>
<body>
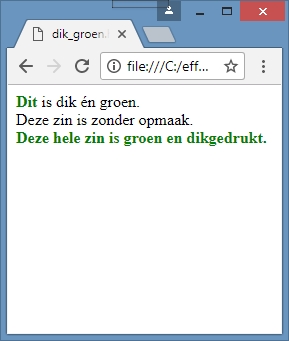
<b>Dit</b> is dik én groen.<br>
Deze zin is zonder opmaak.<br>
<b>Deze hele zin is groen en dikgedrukt.</b>
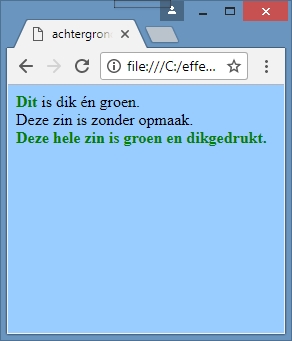
Deze zin is zonder opmaak.<br>
<b>Deze hele zin is groen en dikgedrukt.</b>
</body>
</html>